Designing and Developing Plugins
In this guide, we will cover:
- How to think about designing plugins
- Typical software patterns for developing plugins
- General tips and tricks for building plugins
Creating a great experience means designing a plugin which provides quick, summary information at a glance while also allowing the user to drill into more details and functionality when necessary.
Designing
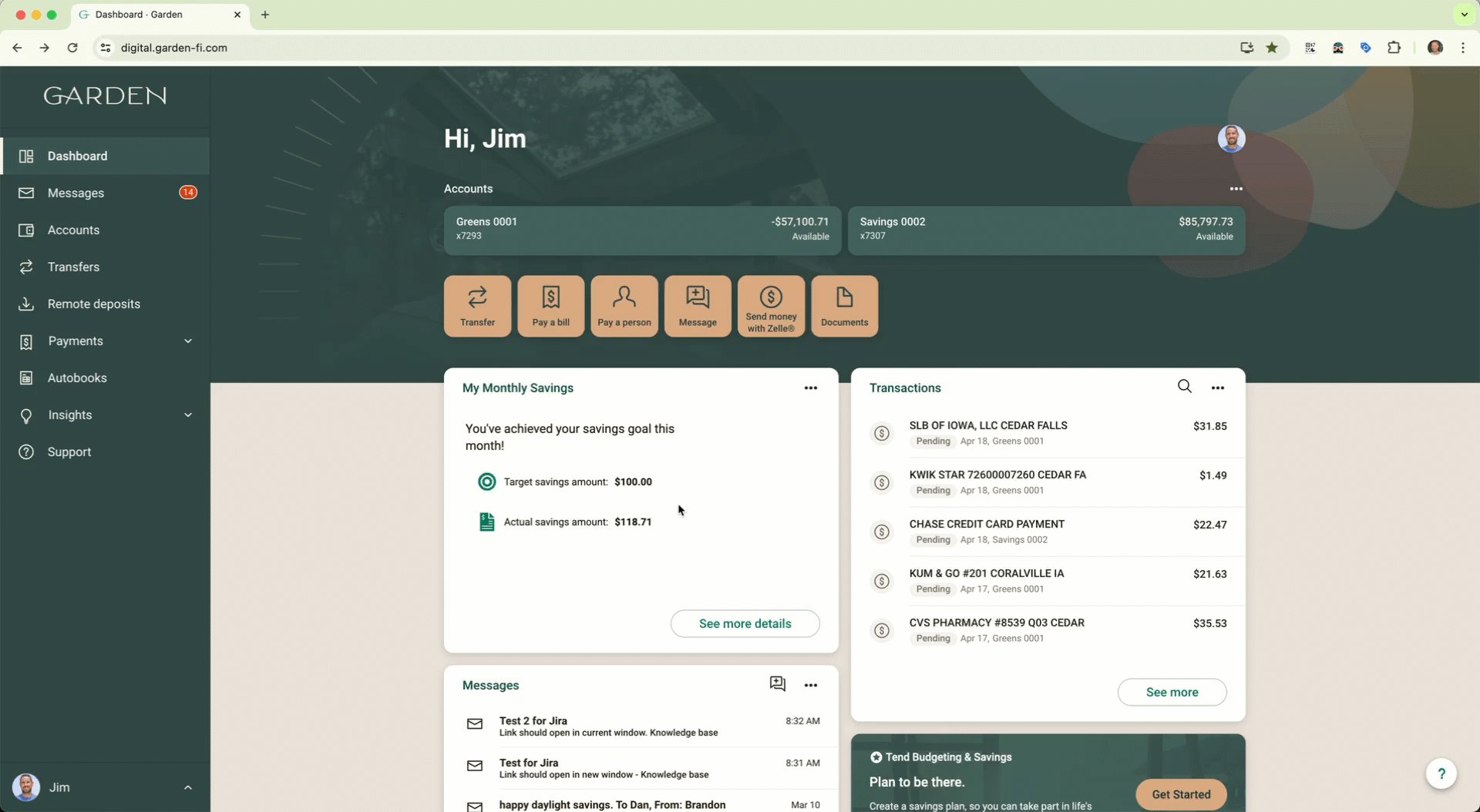
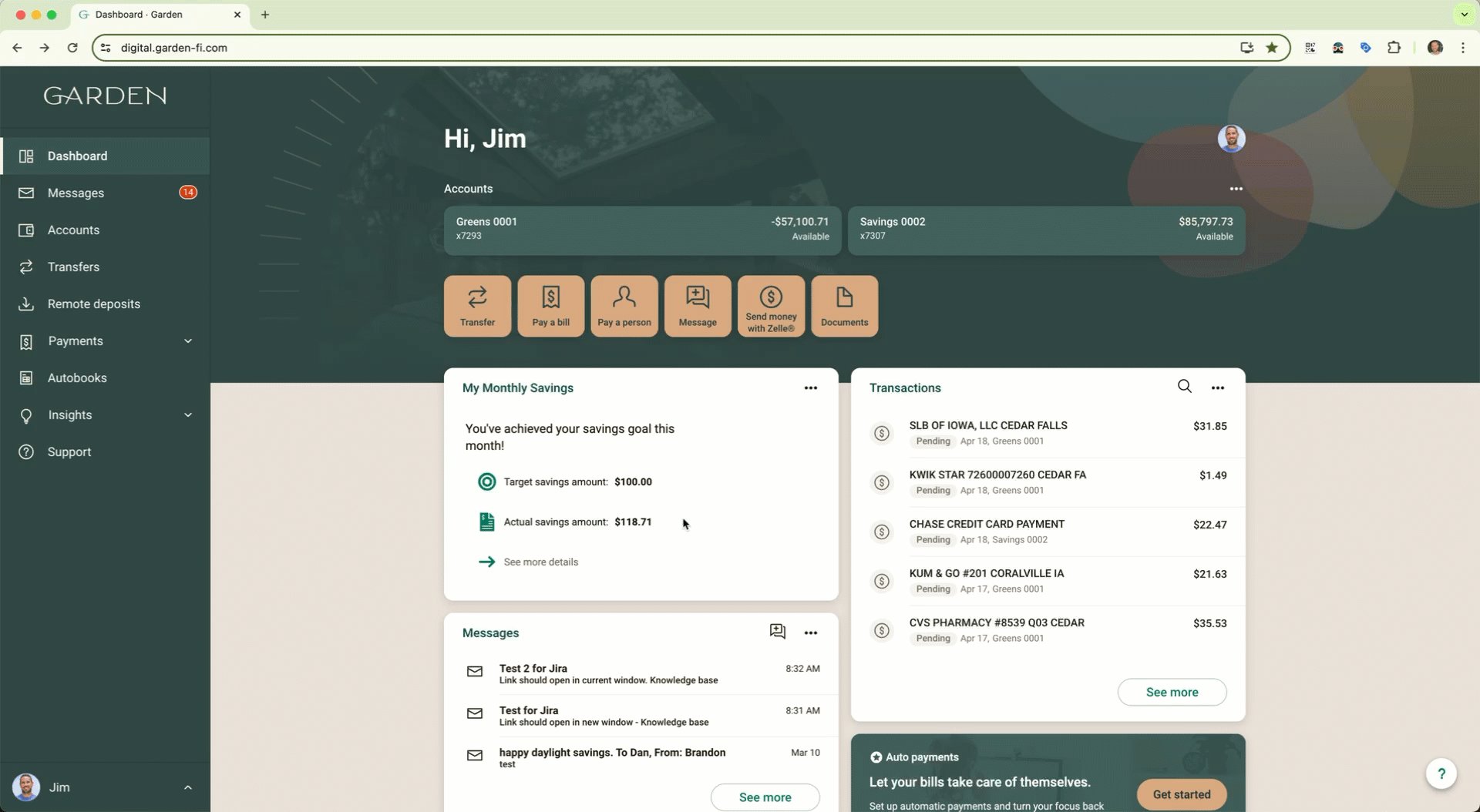
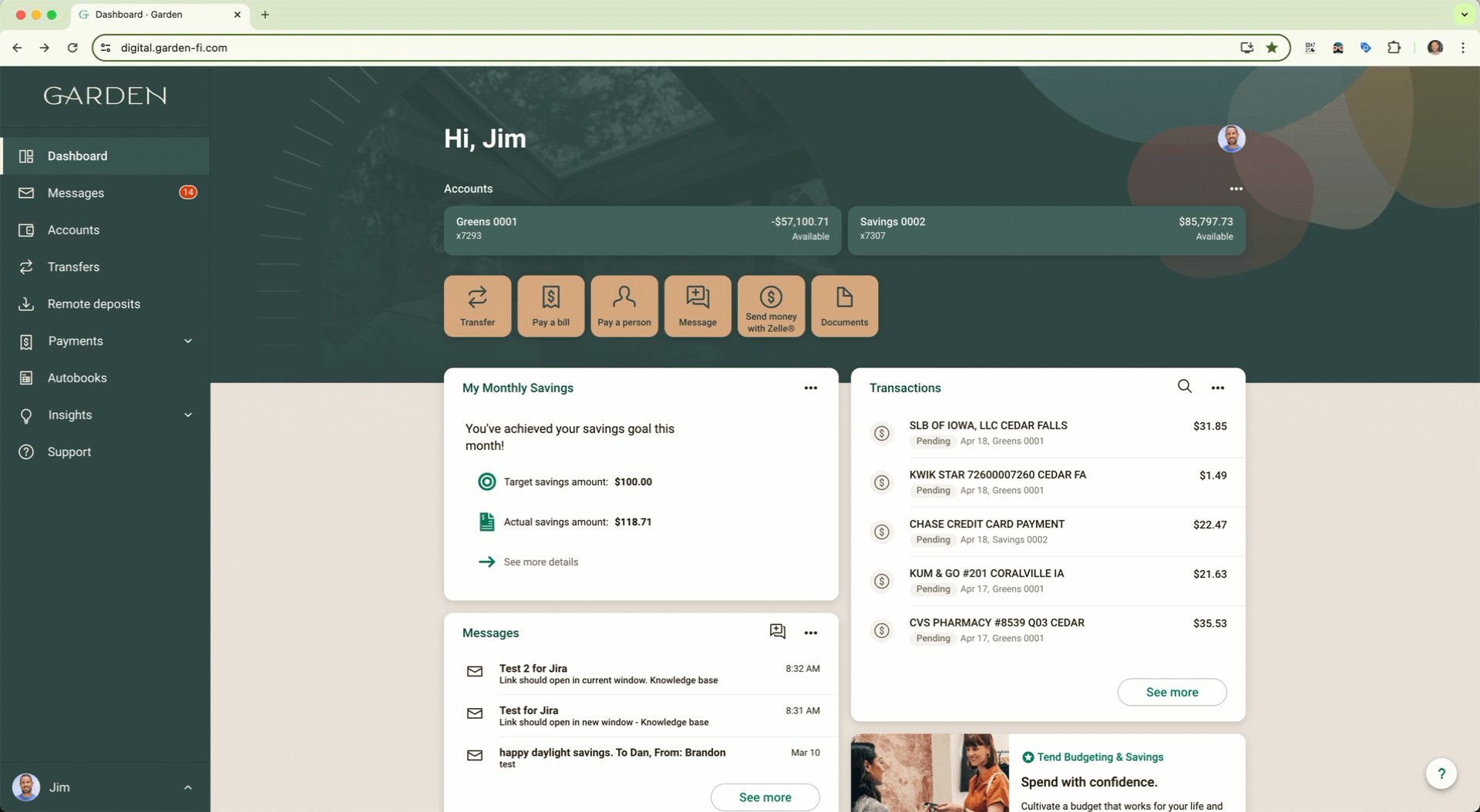
Plugins are rendered as UI summary cards on the Dashboard of Banno’s apps.
- An optional primary action button leads users to an expanded view.
Consider the following when designing your plugin…
Card face
The card face is the primary and most common way in which users will interact with your plugin. Those interactions will be measured in seconds.
Your Card face should be designed to be glanceable, responsive, and make the most of the limited space available.
Plugins should not require scrolling within the card face, because this leads to a poor user experience of 'scrolling-inside-of-scrolling' within the Dashboard.
- NOTE: Scrolling is not necessarily restricted, but it is also not officially supported, so there may be differences in behavior between Banno Online, Banno Mobile (Android), and Banno Mobile (iOS).
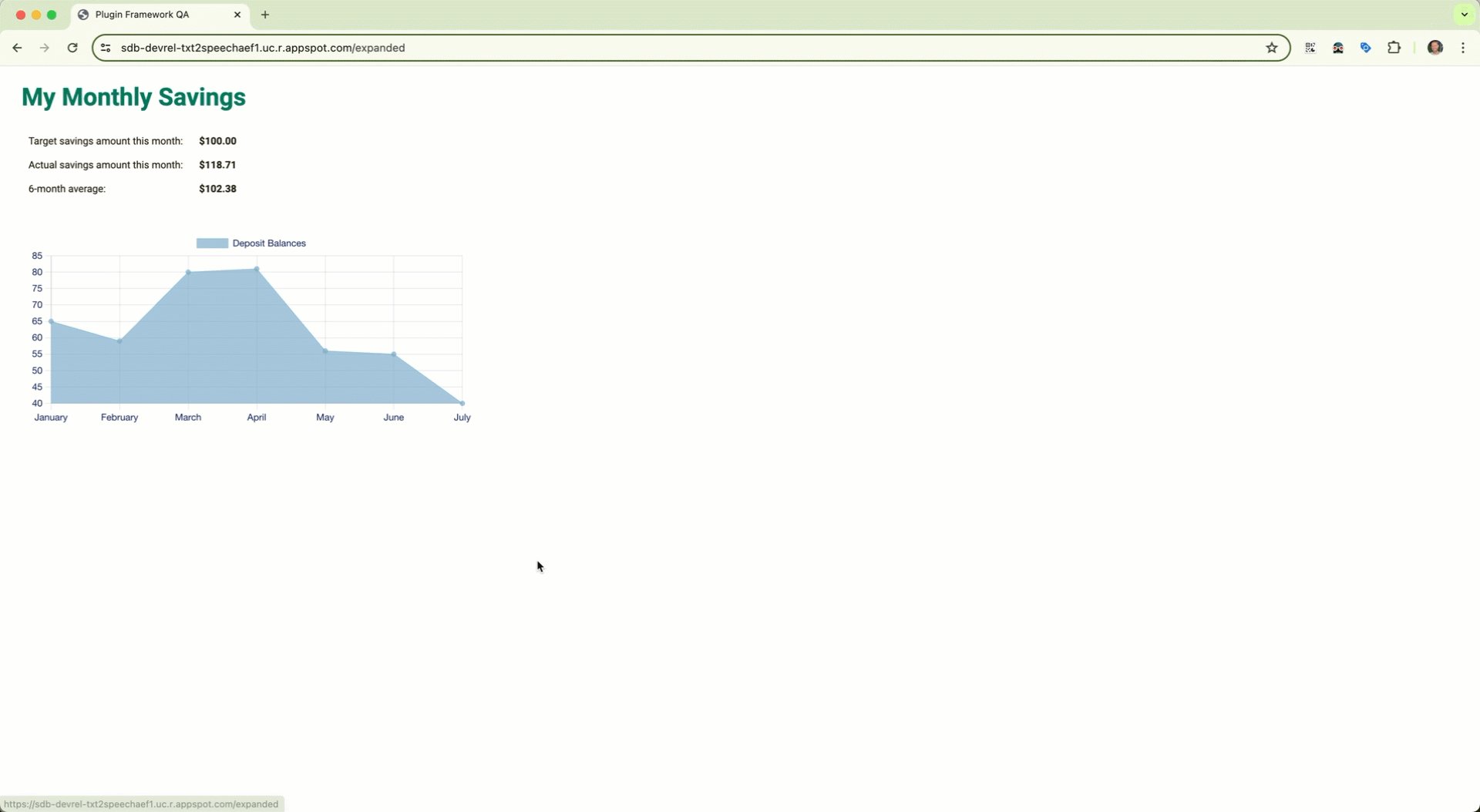
The expanded view is where you can show more detail beyond what would fit on the card face.
Glanceable
The card face should quickly provide users with the most important and most frequently used information, at a glance.
The information that is considered most important will vary per plugin. Here are some plugin ideas with examples of information that is most likely to be important to the user:
- Investments: the user’s balances for cryptocurrencies, stocks, precious metals
- Credit scoring: the user’s credit score
- Financial literacy: the user’s learning progress
- Wealth management: the user’s total values of assets
- Savings: the user’s savings balance
- Marketing: the most relevant offering for the user
- Small business invoicing: the user’s total of receivable invoices
Responsive
Plugins are available to users on both desktop and mobile applications, without any modification to your plugin. However, you should keep in mind that the experience is slightly different between the two form factors.
Plugins should be designed to be responsive and adapt to a variety of screen sizes to accommodate a great user experience for both Banno Online and Banno Mobile users.
The Banno Mobile apps for the Garden demo institution are available on Google Play and the App Store.
Bear in mind that while you can configure the initial height of the card face, you cannot control the width.
Limited space
The card face has limited space to convey important information to the user.
Avoid displaying branding (e.g. company logo) within the card face as this is nonfunctional and doesn’t convey information that is specific to the user.
Use a plain background rather than using a textured or otherwise ‘busy’ background. The user should be able to understand the information in the card face at a glance.
Expanded view
The expanded view is the secondary and less common way in which users will interact with your plugin. Those interactions will vary from only a few seconds to several minutes.
Your expanded view should be designed to provide more detail and content, or display settings which are less commonly used.
Longer sessions
Unlike the card face (which is displayed every time the user logs into Banno), the expanded view is only seen by the user when they have specifically navigated to the expanded view.
It is typical for the user to spend more time viewing content in the expanded view within a single session when compared to the time spent viewing the card face within a single session.
This difference in session length means you should think about how users will interact with the expanded view compared to how users will interact with the card face. The interactions are likely to be very different in focus.
Slower calculations
In an ideal world, users would not have to wait to see relevant information. The card face in particular requires quick retrieval of information for the user.
However, the nature of the expanded view is that the user has intentionally decided to spend time viewing the content within the expanded view.
With that in mind, it is recommended to put slower or longer-running calculations in the expanded view instead of the card face.
More space
The expanded view has more available space than the card face. Note that the amount of space for the expanded view is different between Banno Online and Banno Mobile.
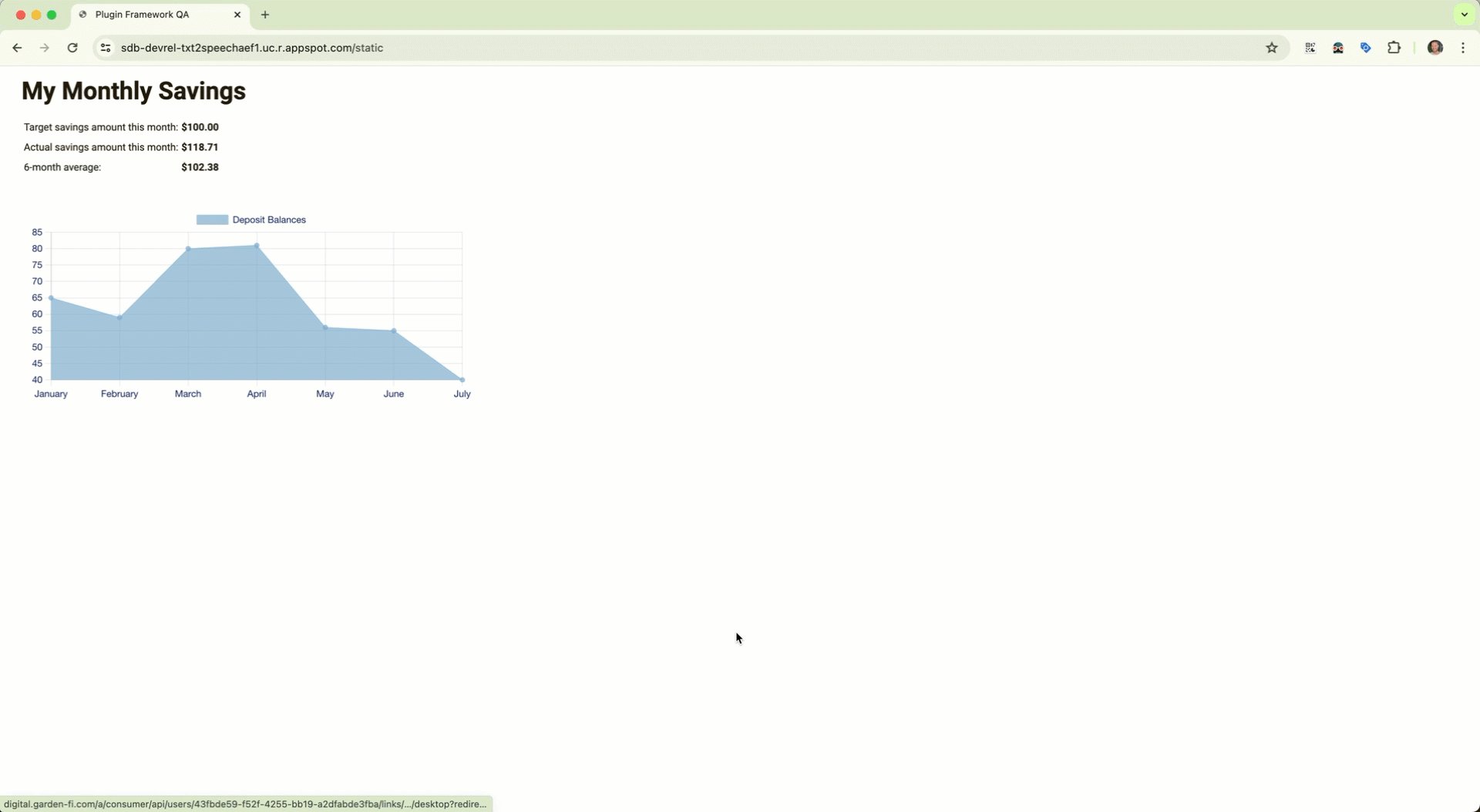
The expanded view is where you can show more detail beyond what would fit on the card face. The expanded view is ideal for showing less important or less frequently used information.
The expanded view is also an ideal place for user interface options and settings for the card face or for your plugin in general.
User interface
Here are additional considerations when designing your plugin’s user interface.
Activating the expanded view from the card face
There are two different ways to activate the expanded view from the card face: (1) the primary action button and (2) the plugin bridge.
Primary action button
The primary action button allows the user to navigate to the expanded view, by pressing a button that displays with your plugin. Pressing the primary action button navigates the user from your plugin’s card face to your plugin’s expanded view.
The options to configure a primary action button are limited.
Plugin bridge
The plugin bridge is a JavaScript module that provides an interface between your plugin and Banno Online and Banno Mobile.
The plugin bridge supports expanded view links, which are specifically attributed HTML anchor tags that activate the expanded view when pressed from the card face.
You can easily define expanded view links within your plugin’s HTML.
Transitions between the card face view and the expanded view
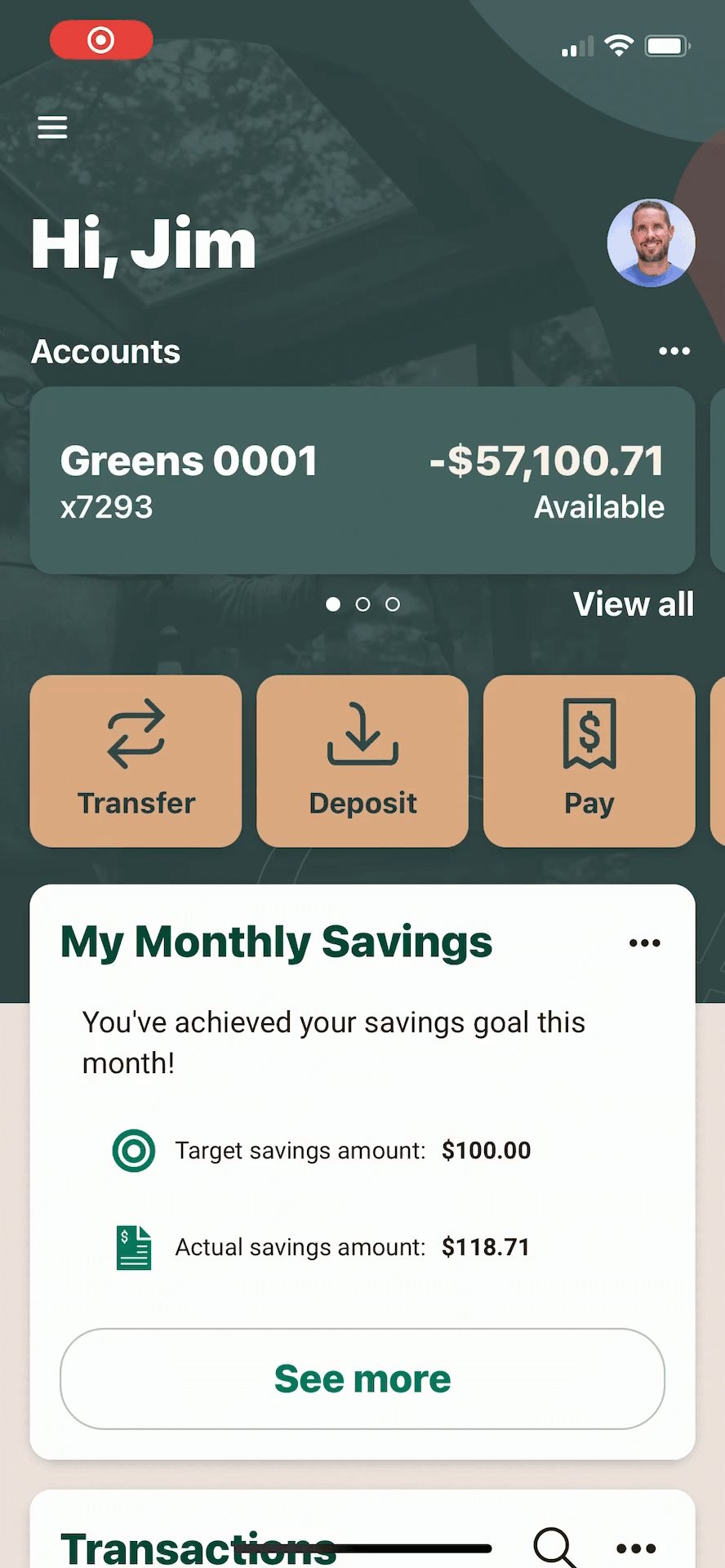
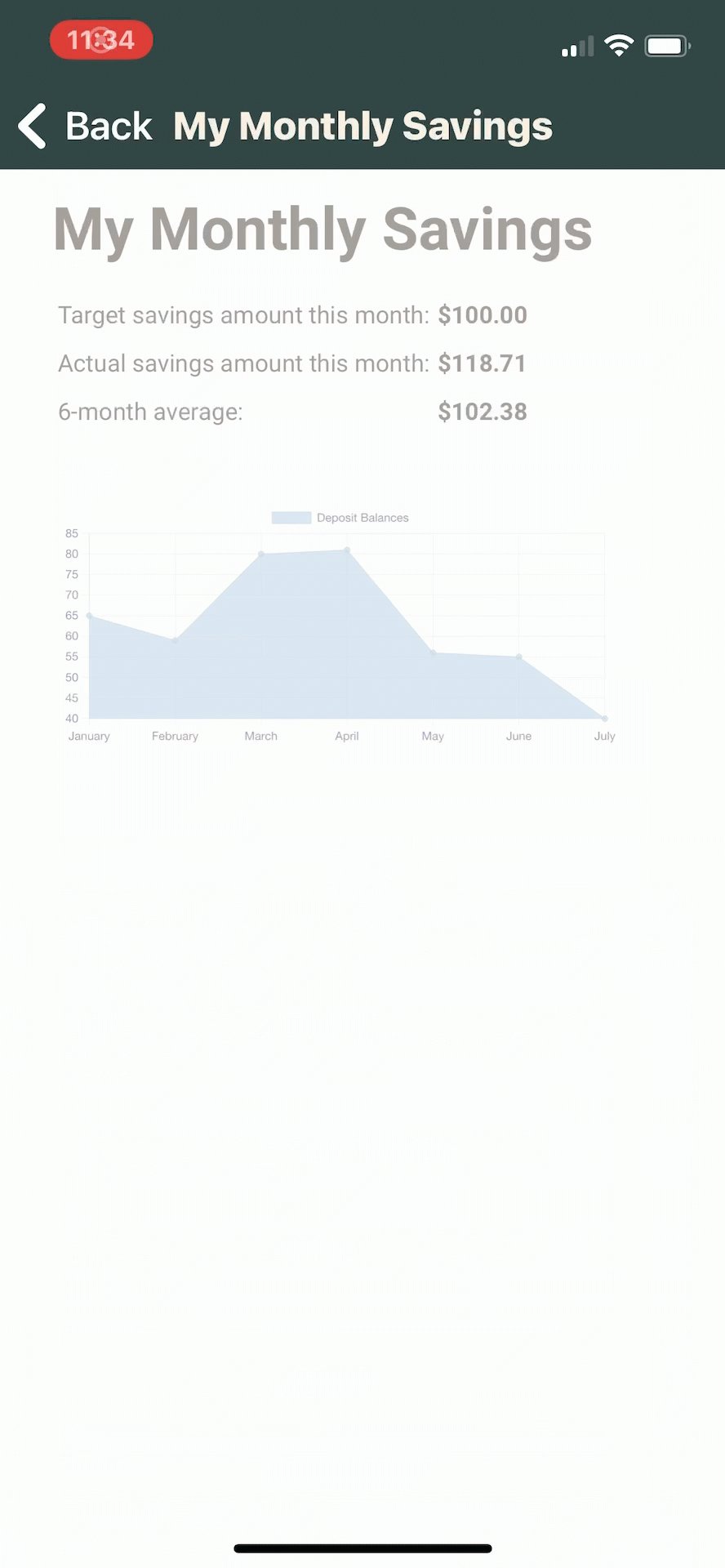
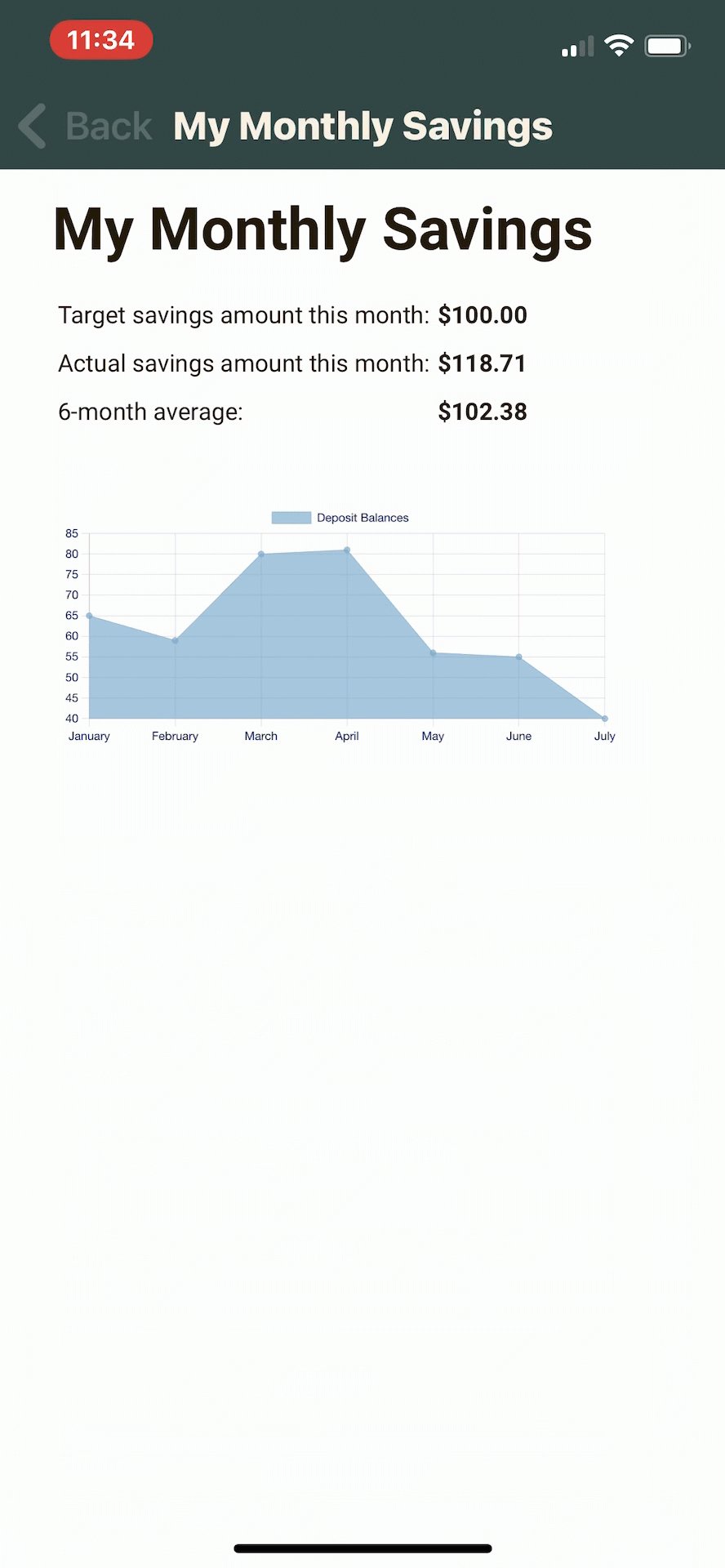
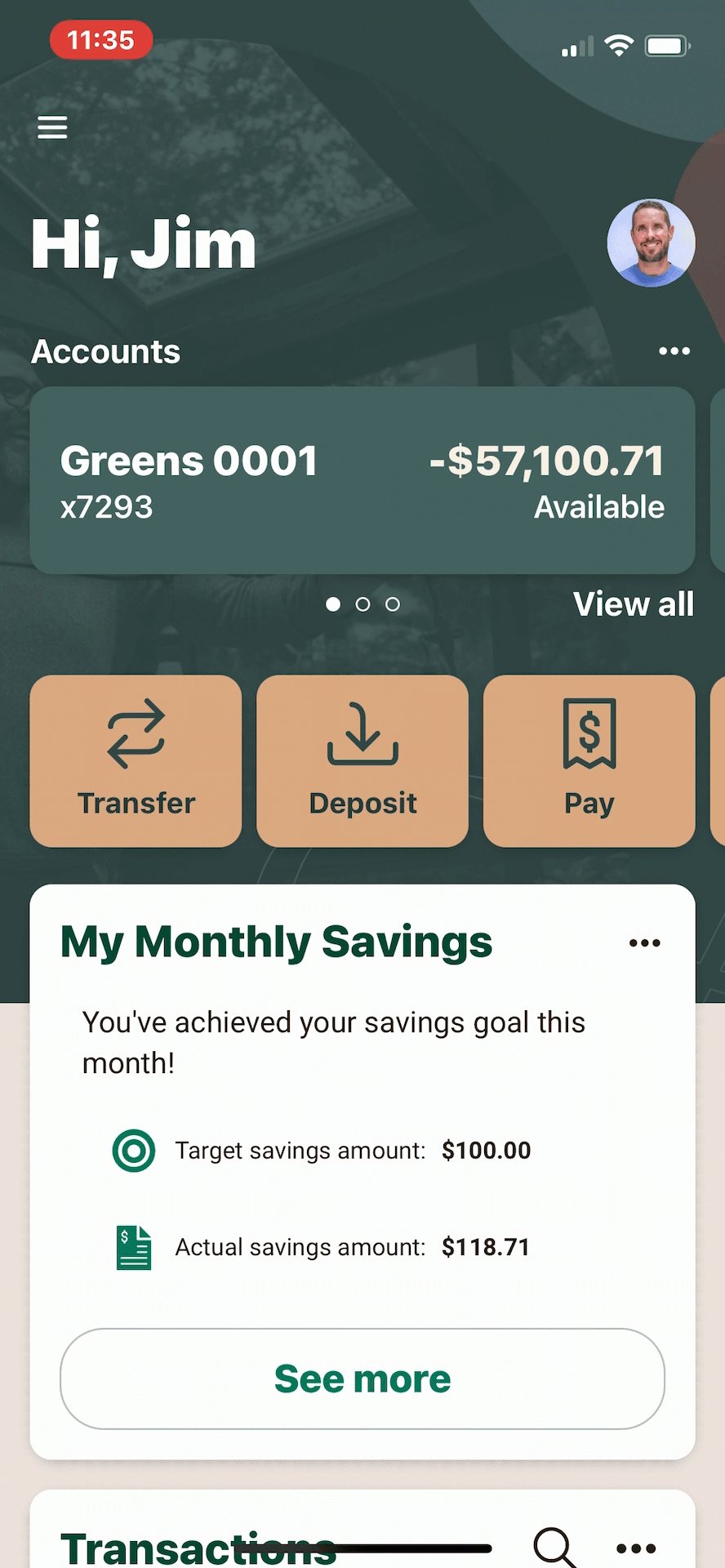
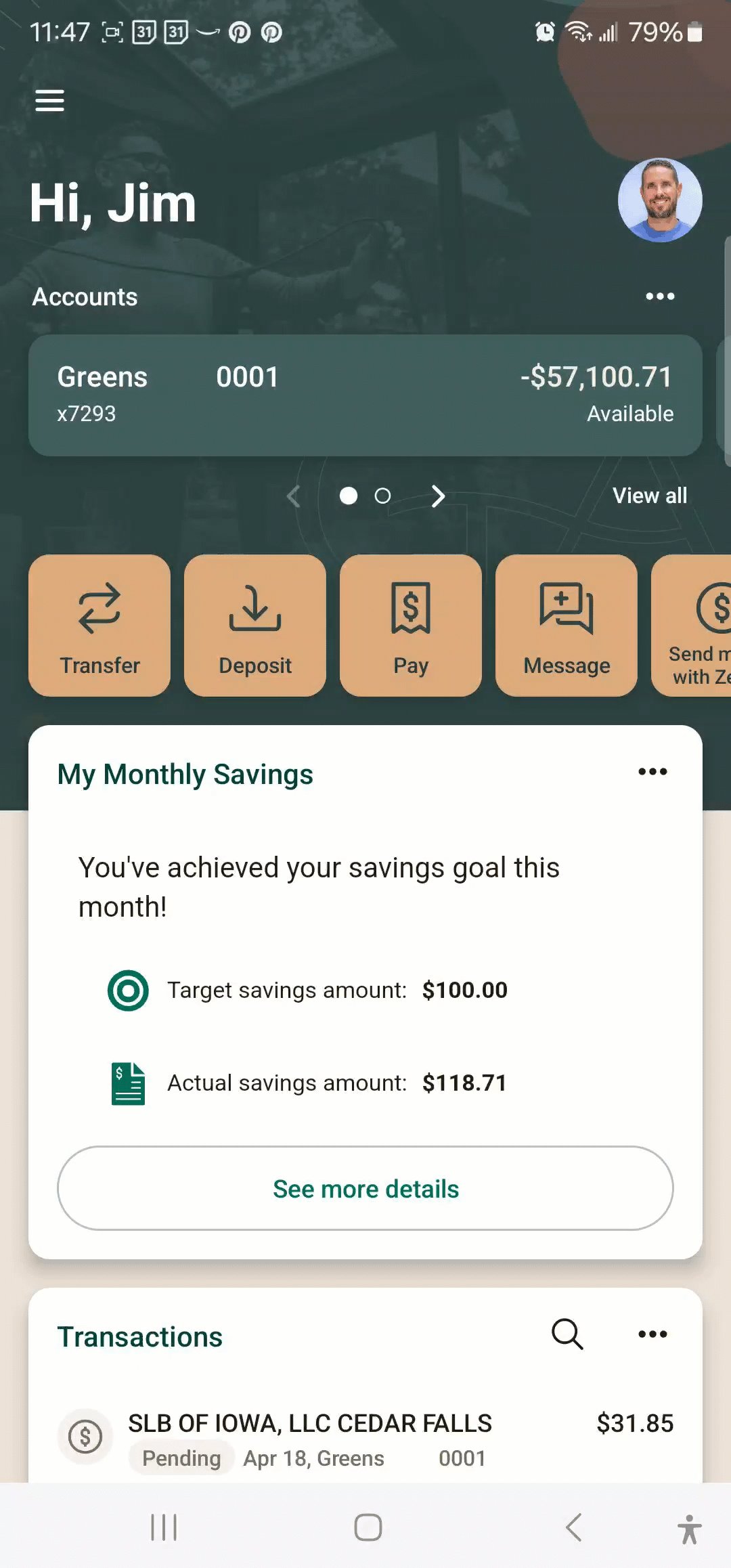
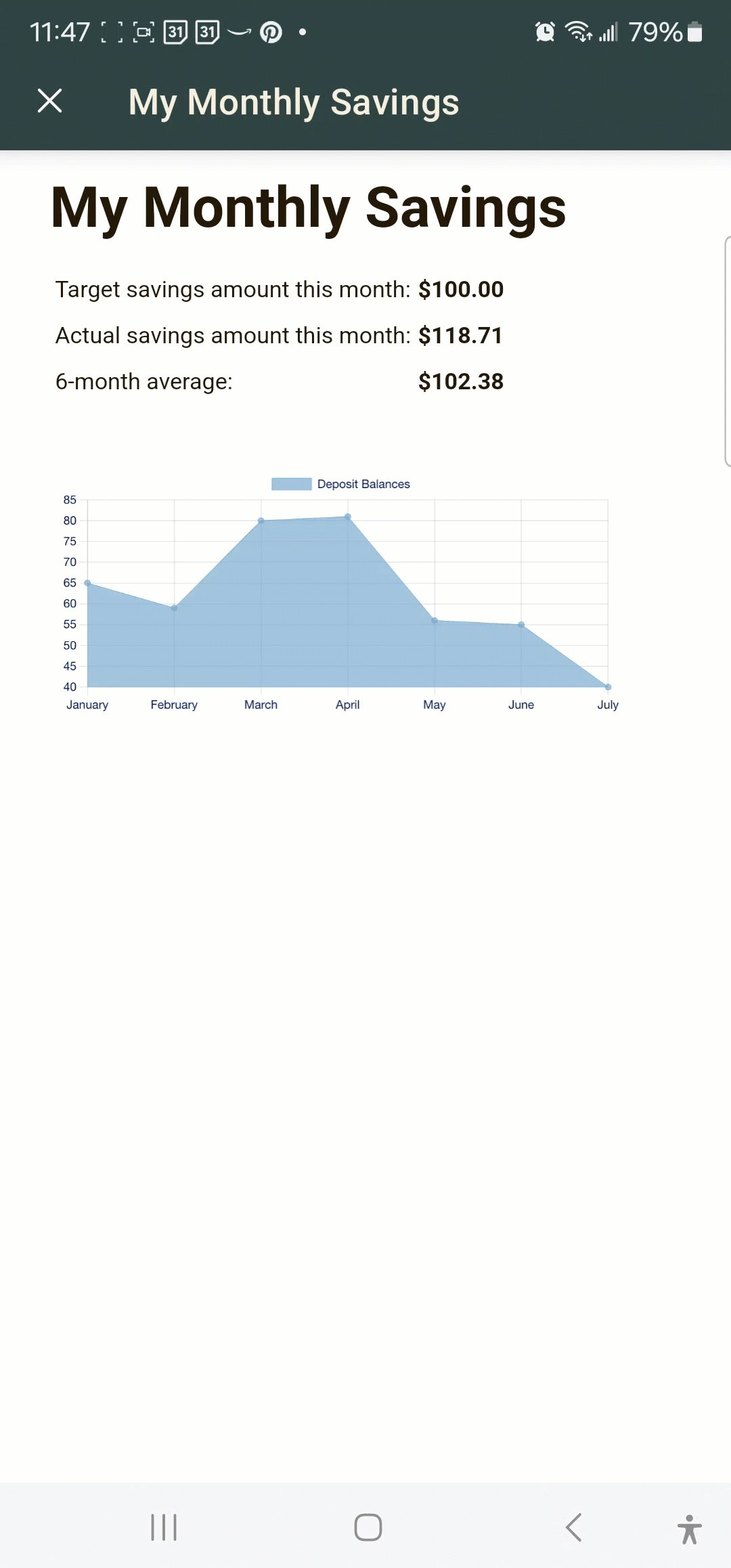
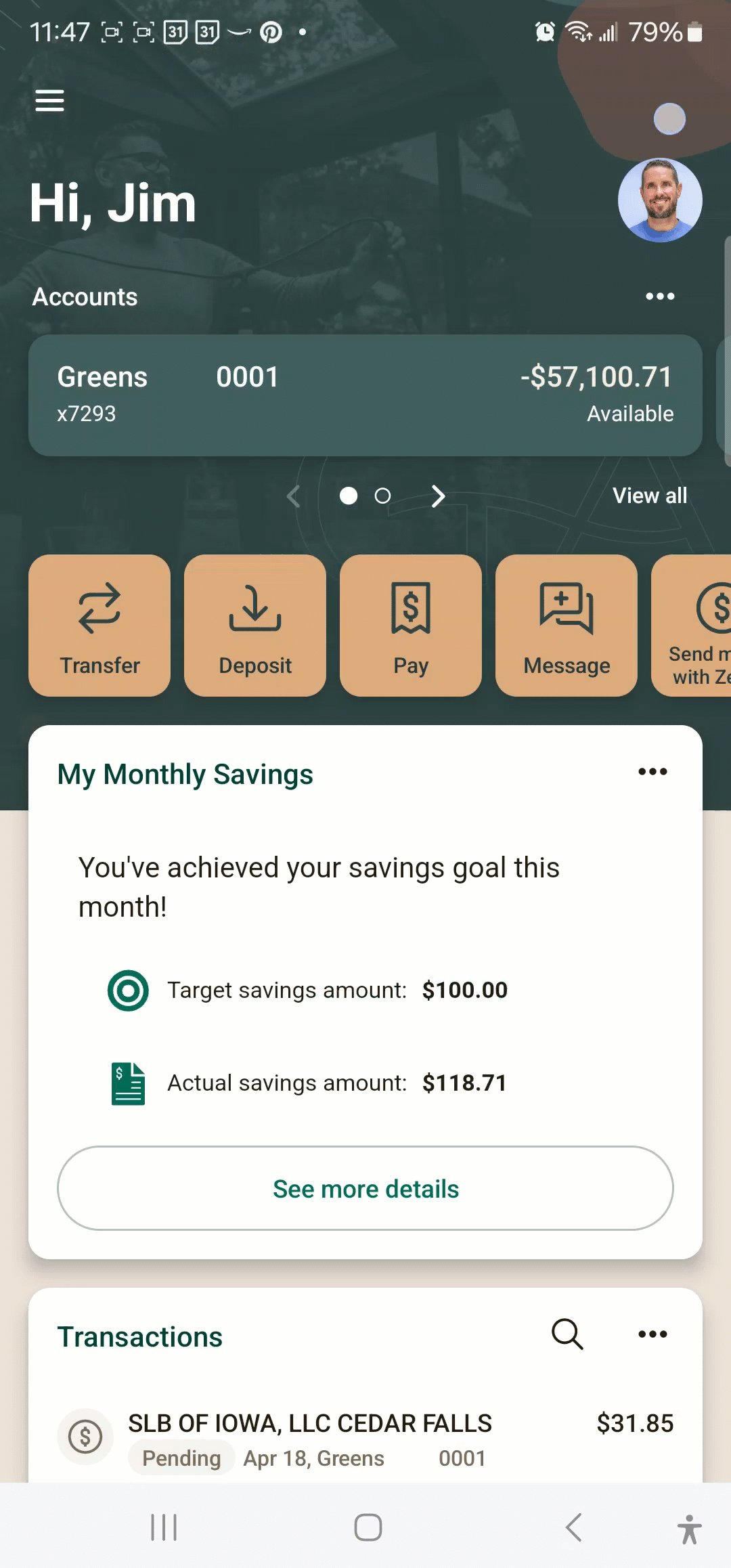
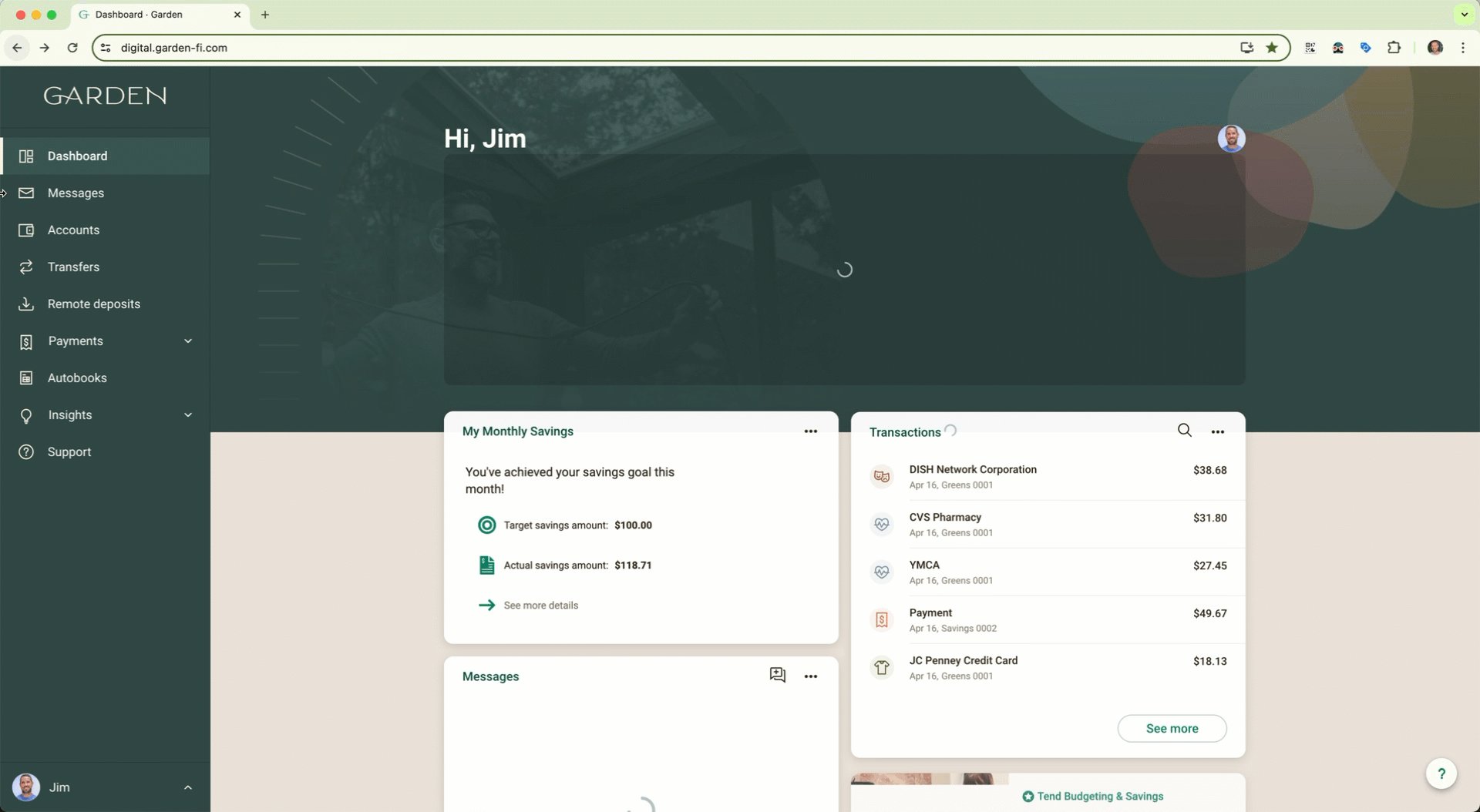
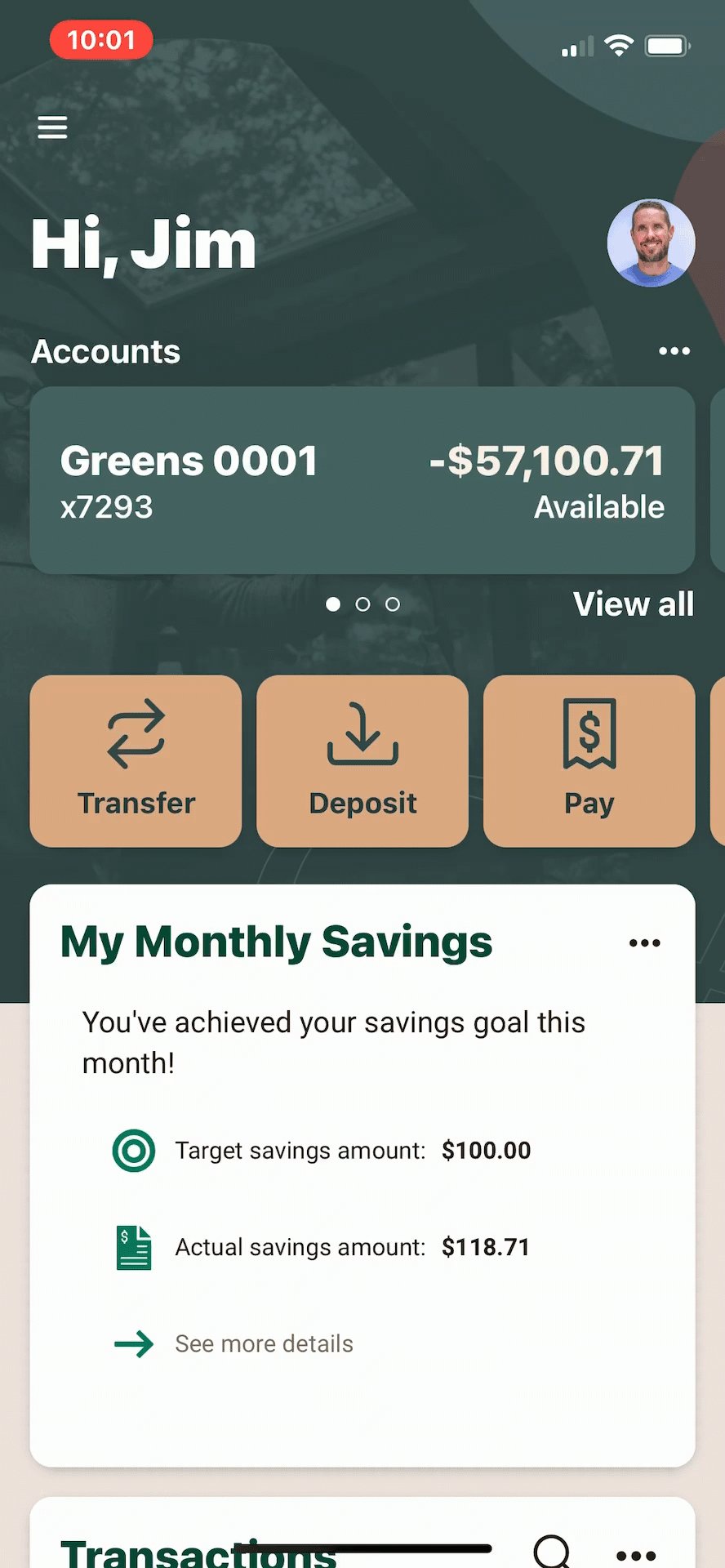
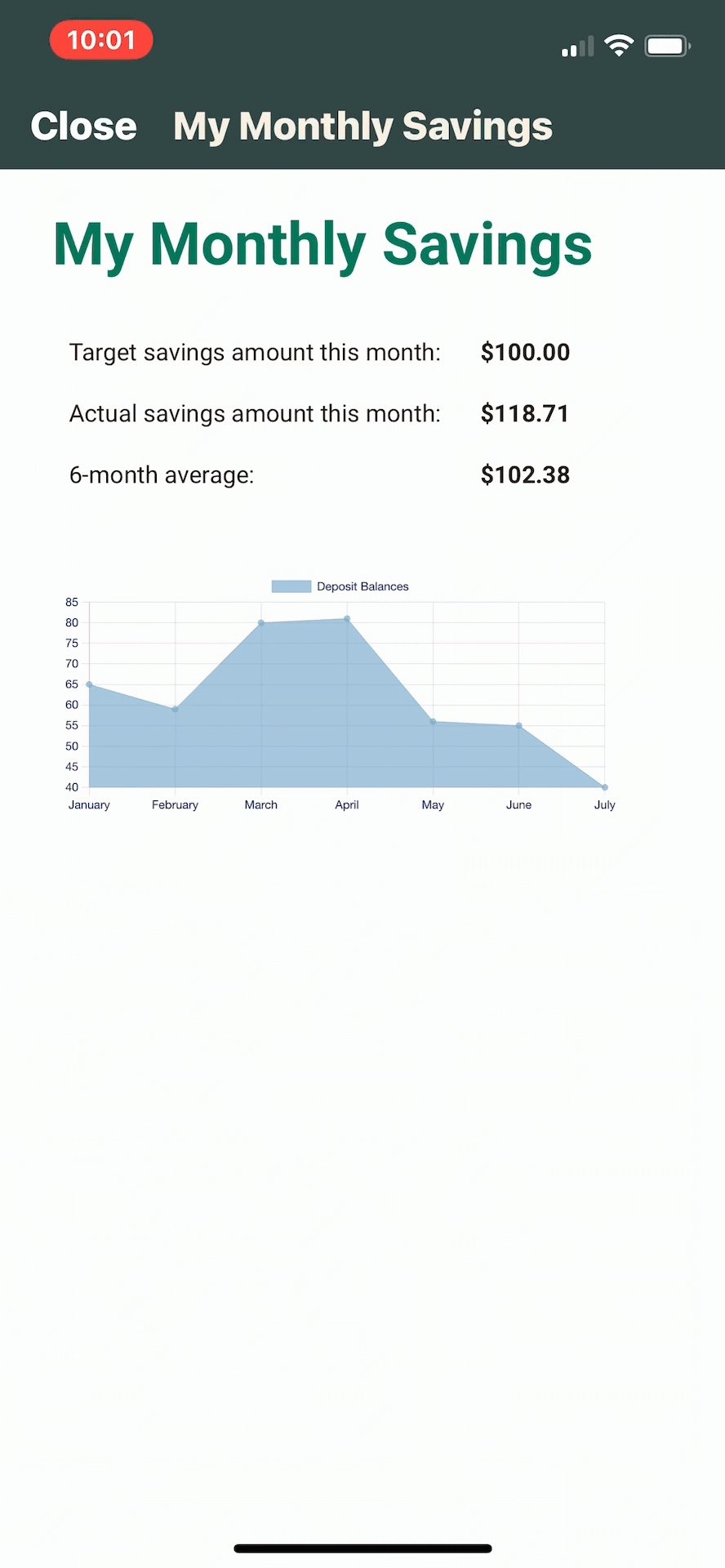
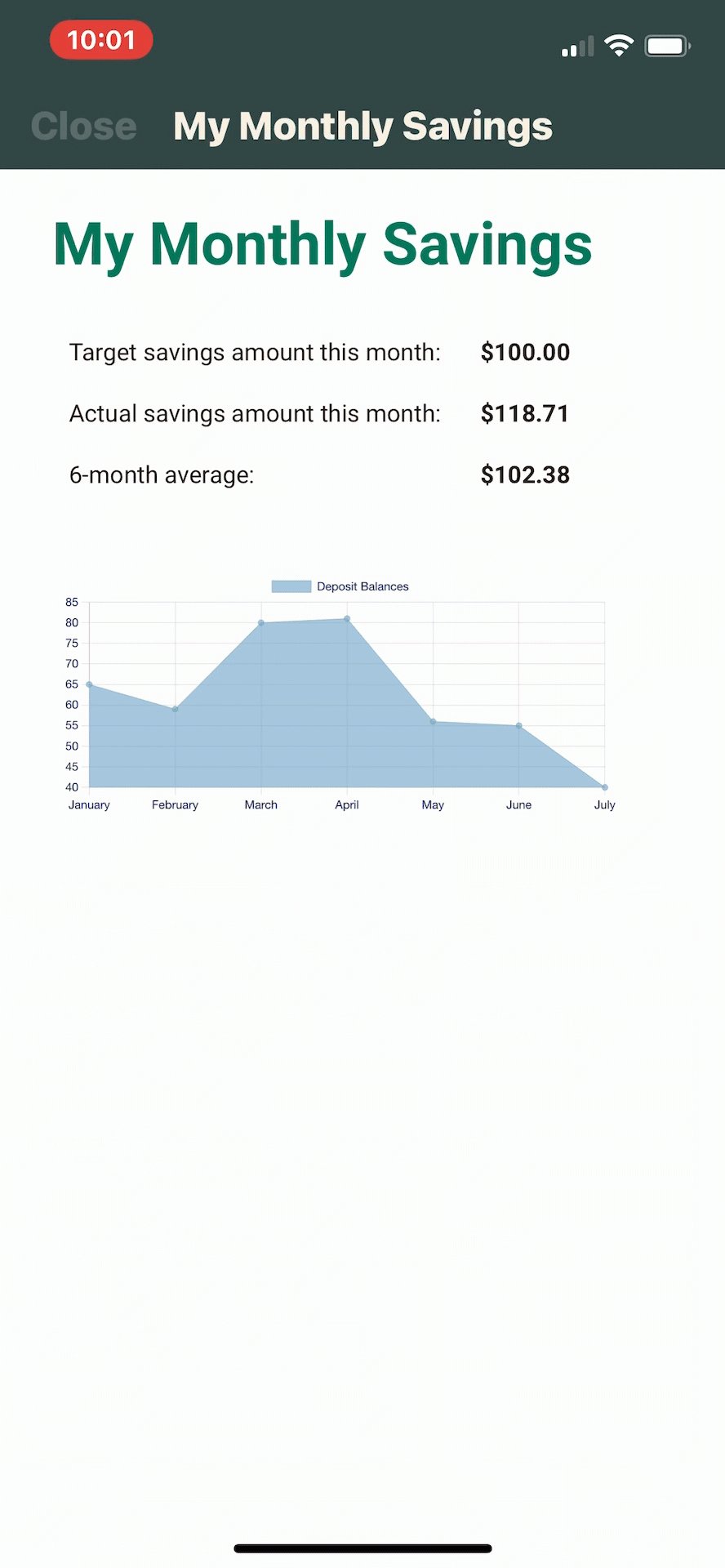
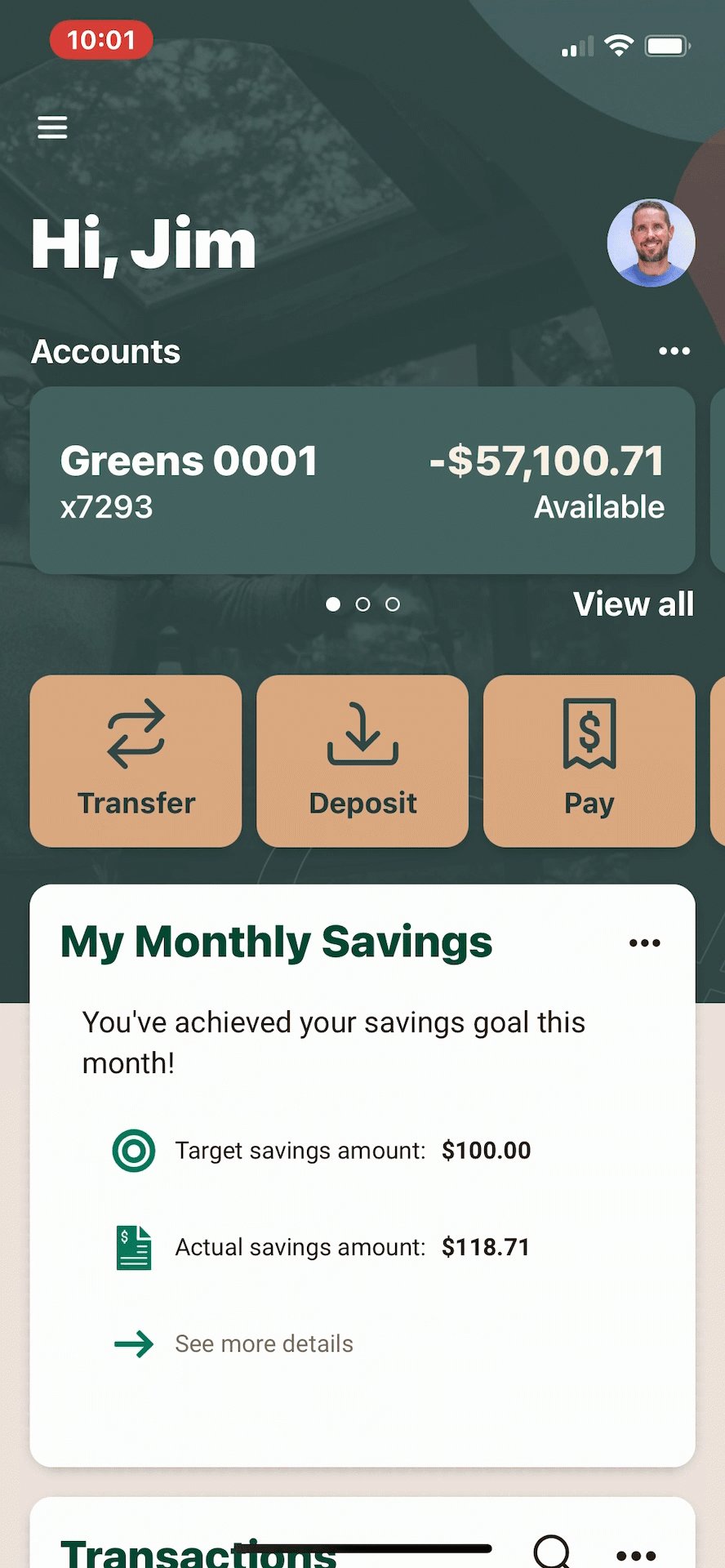
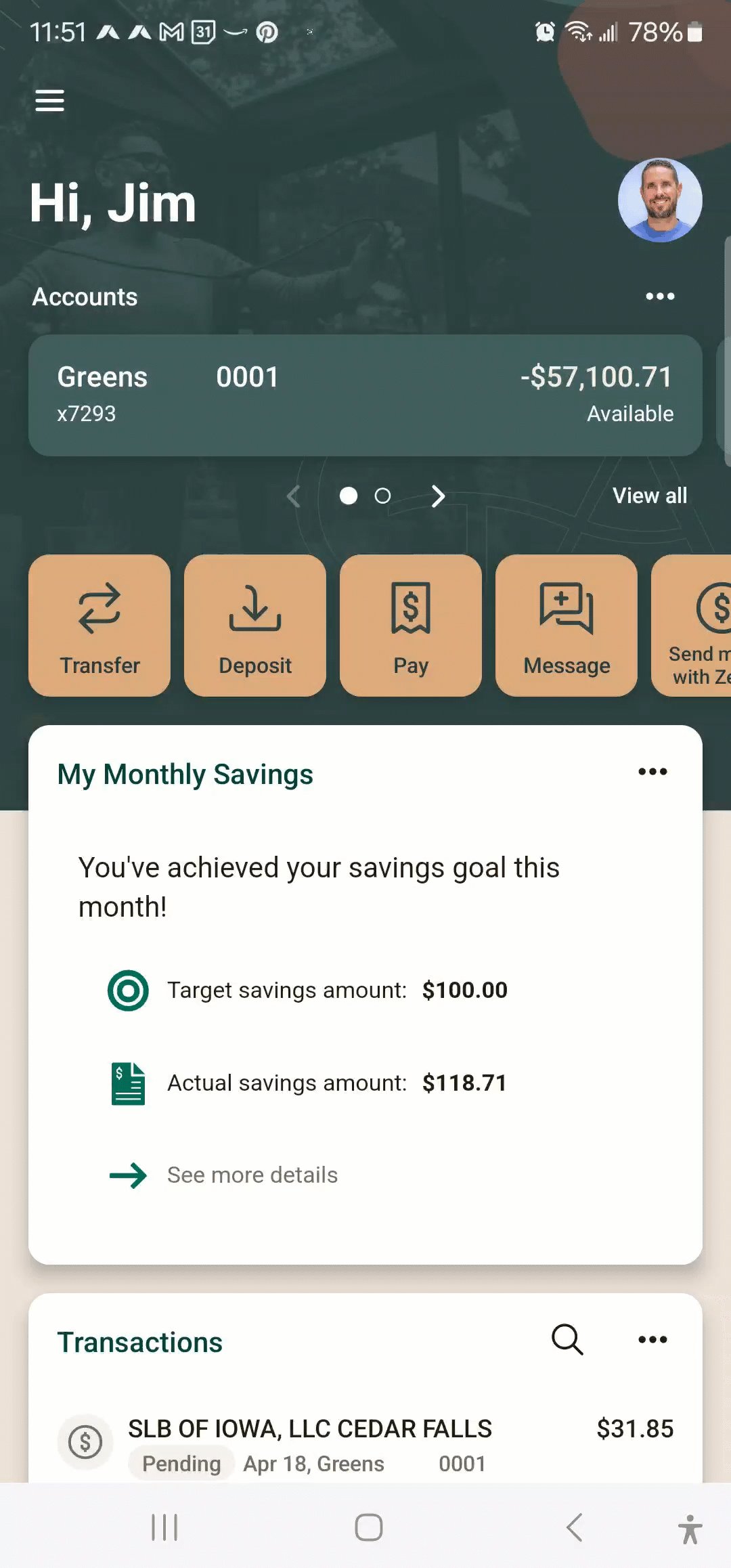
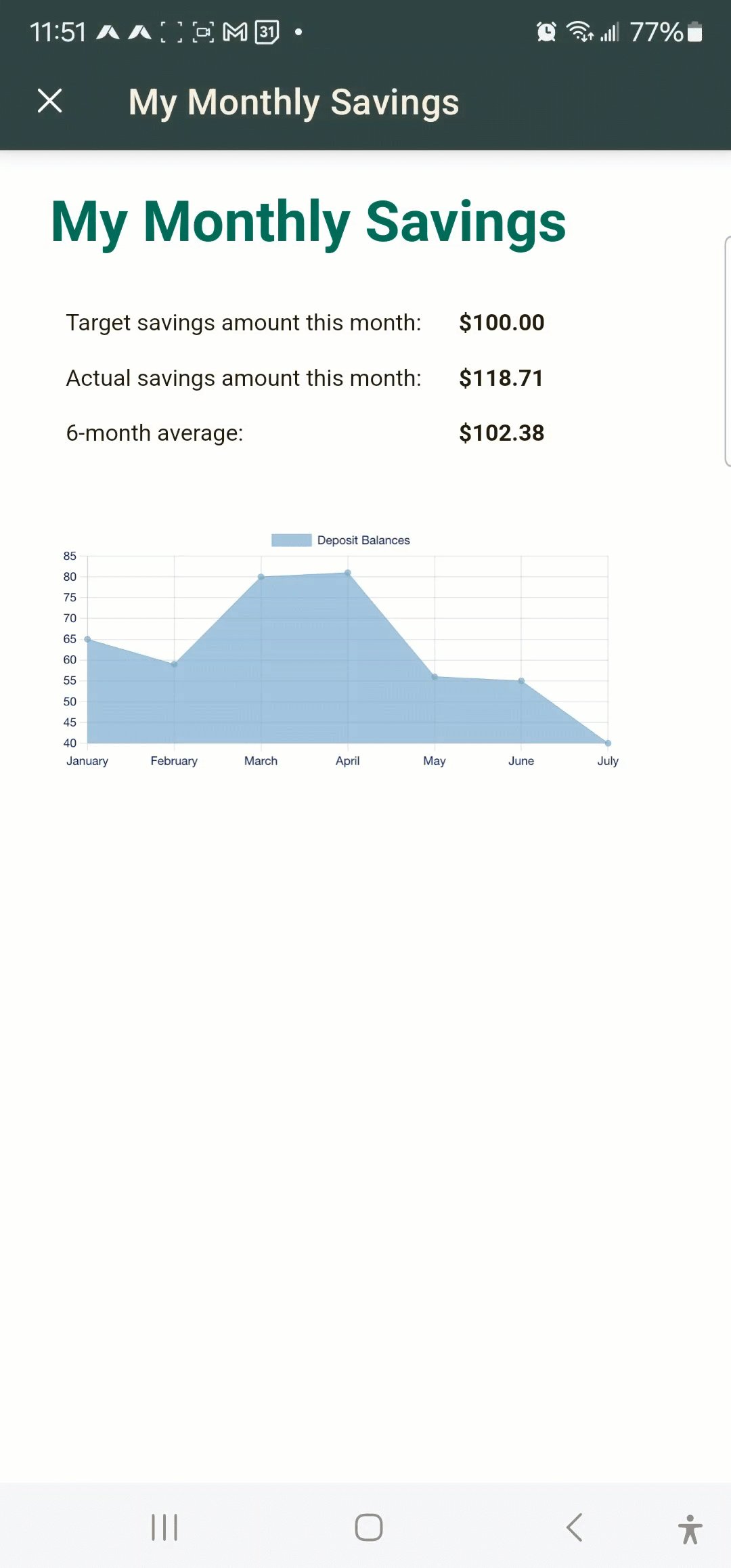
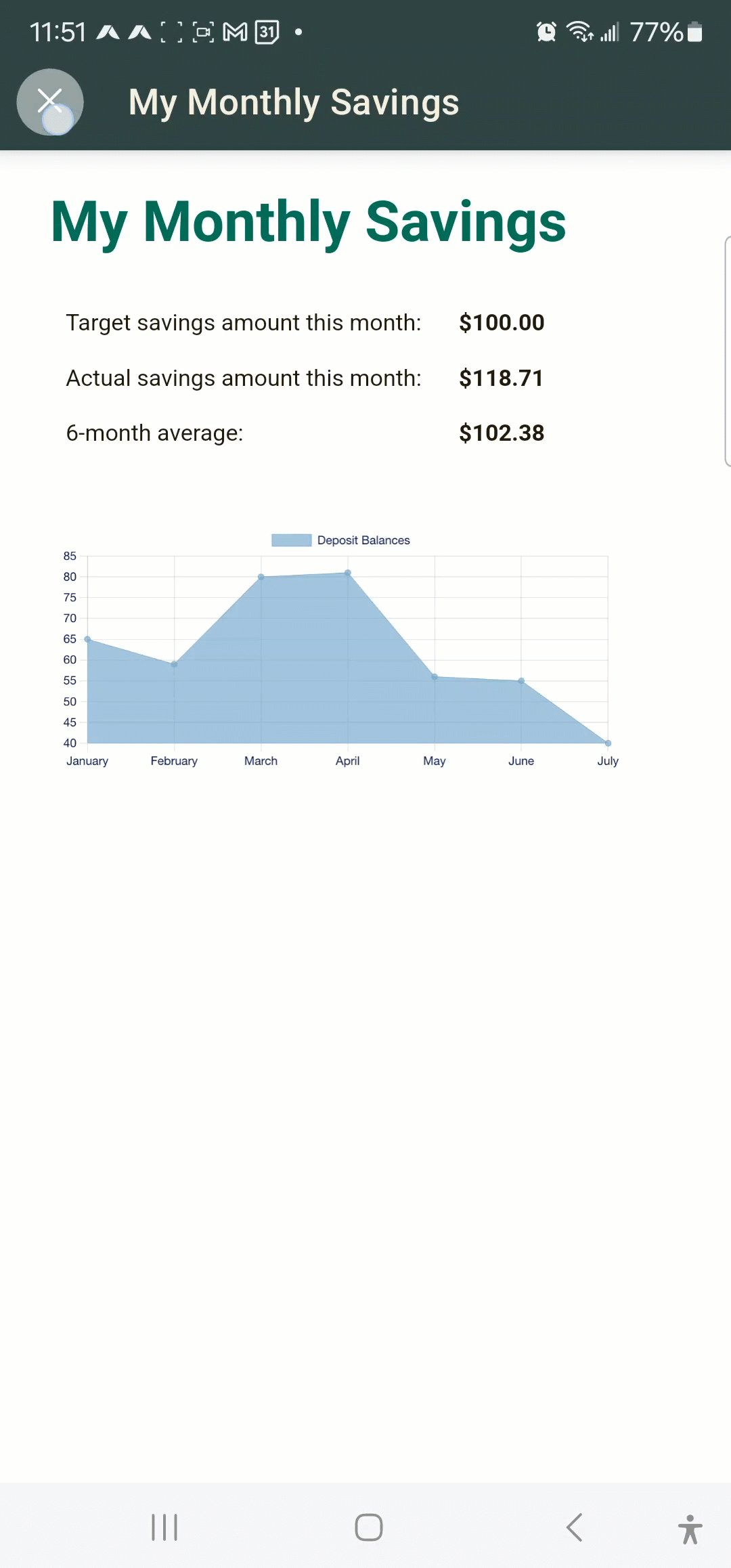
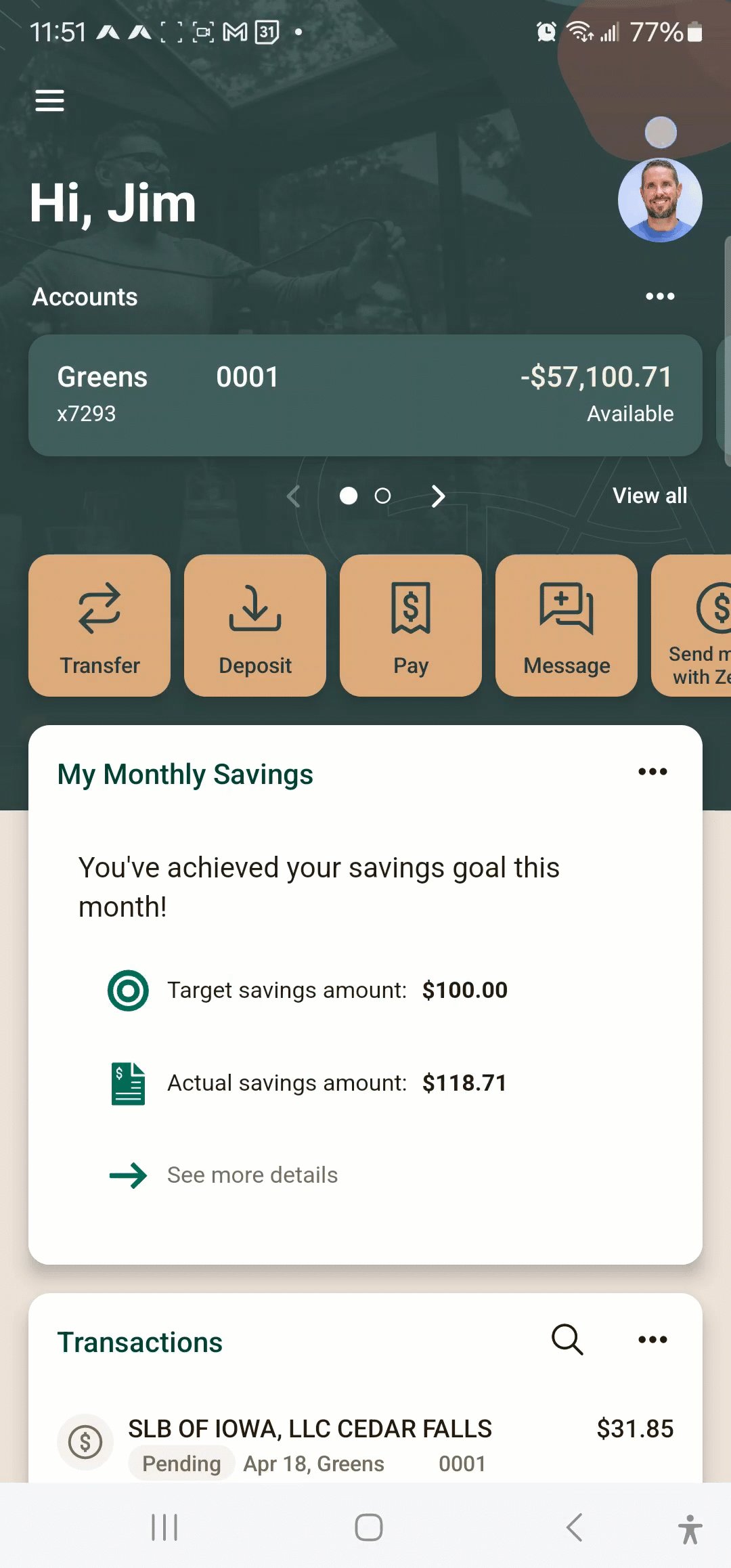
The images below illustrate the transition from card face view to expanded view and back in Banno Online and Banno Mobile, for both the action button and plugin bridge approaches. You can click any image below to view it at a larger size.
The user presses the plugin's action button to transition to the expanded view, then presses the browser's back button to return to Banno Online.

The user presses the plugin's action button to transition to the expanded view, then presses the Back button to return to Banno Mobile.

The user presses the plugin's action button to transition to the expanded view, then presses the "X" button to return to Banno Mobile.

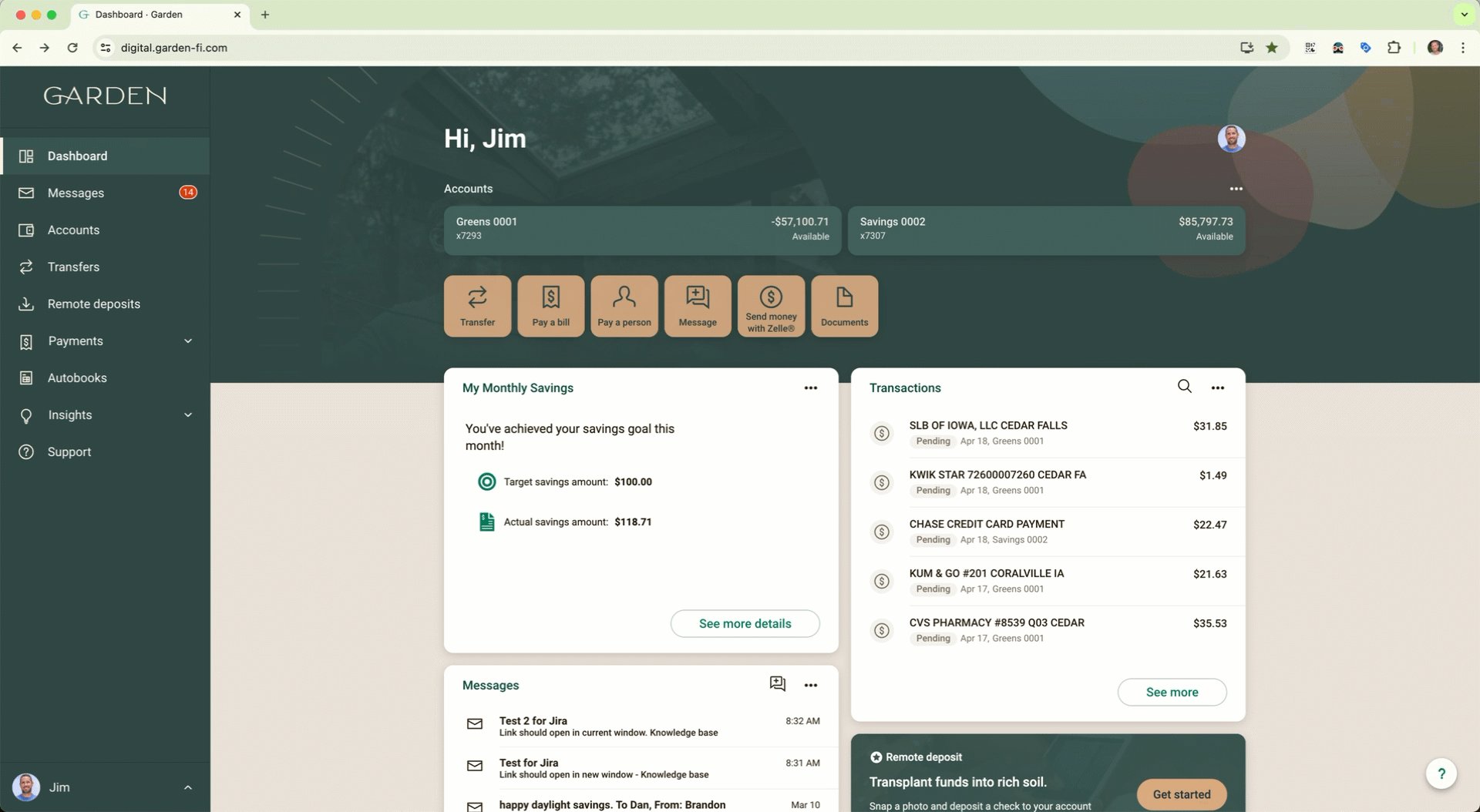
The user presses the "See more details" link in the plugin to transition to the expanded view, then presses the browser's back button to return to Banno Online.

The user presses the "See more details" link in the plugin to transition to the expanded view, then presses the Close button to return to Banno Mobile.

The user presses the "See more details" link in the plugin to transition to the expanded view, then presses the "X" button to return to Banno Mobile.

Theming
Plugins should render themselves in a pleasing way that matches the theme configured for your financial institution in Banno.
There are two different ways to retrieve the configured theme for your financial institution: the Institutions API or the Identity Token (when authenticating a user).
If you do not want to use the Banno theme data and instead prefer to render your content using generic light and dark mode support, then you’ll have to take appropriate action on a per-platform basis.
For more information on how to implement theming in your plugin, see our Plugin Theming guide.
Institutions API
The Institutions API is offered as part of the Consumer API and is the best way to retrieve the theme data for your financial institution.
Part of the Institutions API is the themes endpoint to retrieve the themes configured for an institution. You should use the theme values returned from this API to create styles to match your plugin’s design to the themes configured for your financial institution in Banno.
In practice, financial institutions do not modify their theme on a frequent basis. This means that developers can retrieve the theme info, offline, then make that theme a static part of the configuration of the plugin for that specific institution.
This has the added benefit of being in line with our guidance on caching for performance (where feasible).
Light theme vs Dark theme selection
The Banno UI uses the system settings / browser settings to determine whether to show the light theme or the dark theme.
The user cannot directly choose a theme. They can only indirectly change the theme by changing their settings to light mode or dark mode.
Developing
Consider the following when when developing your plugin…
Hosting / deployment
Plugins are hosted in your own public-facing web server and displayed to the user in Banno’s UI when necessary.
‘Public-facing’ means that the web server must be accessible via the public internet and cannot require the user to be on a specific network or VPN.
Caching
Plugins appear on the user’s dashboard in Banno. The dashboard is the default screen shown to the user when they log into Banno Online and Banno Mobile. As such, it is the most frequently viewed screen across all of Banno.
This means that the Dashboard will drive a high volume of traffic to your plugin via the card face. Recall that the card face should quickly provide users with the most important and most frequently used information, at a glance.
When possible, it is recommended to pre-calculate and/or cache data for the card face to enable a better user experience and handle the volume of traffic that will be sent to your plugin and your web server.
It is recommended to put slower or longer-running calculations in the expanded view instead of the card face.
Authentication
Impact of web browsers
Web browsers have become increasingly restrictive on cross-site cookie tracking, which affects how cookies can be used within a plugin.
Also, keep in mind that browsers will enforce security mechanisms such as the same-origin policy.
Authentication Framework
Plugins built using the Plugin Framework use the Authentication Framework to provide secure authentication.
Tips & tricks
Here are some tips and tricks to consider when designing and developing your plugin.
Tech stack
Although many of our examples use Node.js, please note that Node.js is not required and other tech stacks are compatible with the Plugin Framework.
If your tech stack can respond to HTTPS requests and can render HTML, CSS, and JavaScript, then it probably will work with the Plugin Framework.
Restrictions
The Plugin Framework is specifically designed to protect the security of the user and protect the user experience. While plugins are based on standard HTML, CSS and JavaScript, the full complexity of a modern browser is not supported.
As such, there are some restrictions to keep in mind as you build your plugin.
Consumer API
Plugins can securely retrieve the user’s financial accounts, transactions, and more via the Consumer API.
Next steps
Review concepts in the Architecture topic.